Archive for January, 2019
Using Seamless Images in Cartography
Occasionally the cartographer comes across a need for a seamless image, seamless pattern, or seamless texture. A seamless image is one that, when duplicated and set side-to-side with the original, creates a larger image that does not have any visible boundary between the two smaller images. They are also called repeating patterns.
Here are three examples of this in action.
New Year’s Map Balloons Image

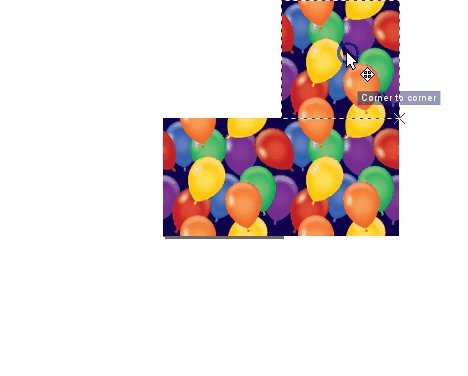
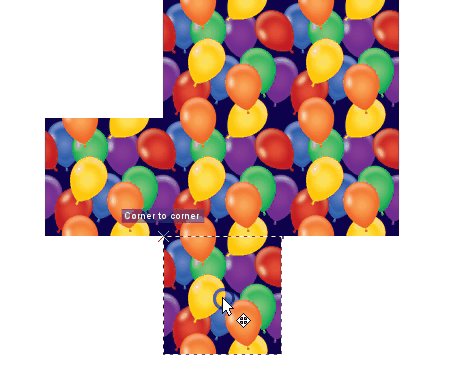
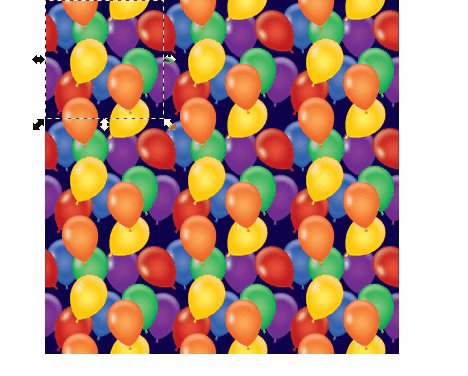
I searched for the above image on istockphoto with the keywords “seamless balloons.” Try searching for seamless images yourself. Notice that the balloons on the sides of the image are not whole. They don’t become whole balloons until the image is pieced together like so:

Here’s a demonstration of how this kind of image is useful in a map. This demo is in QGIS. I start by showing you what happens when you use a non-seamless image file and then finish with the seamless image from above so you can see the massive difference in visual quality that results:
A Seamless Orchard Pattern, and Others
Repeating white space is fine in some patterns. Here we have a very simple pattern piece made with just one image element surrounded by white space. For this demonstration the image is enlarged and the white space rectangle and the floret image are grouped together. It creates a uniform pattern when tiled:

This was used in a vector tile implementation of a complex map style. Implemented on the map, this seamless pattern appears like this:

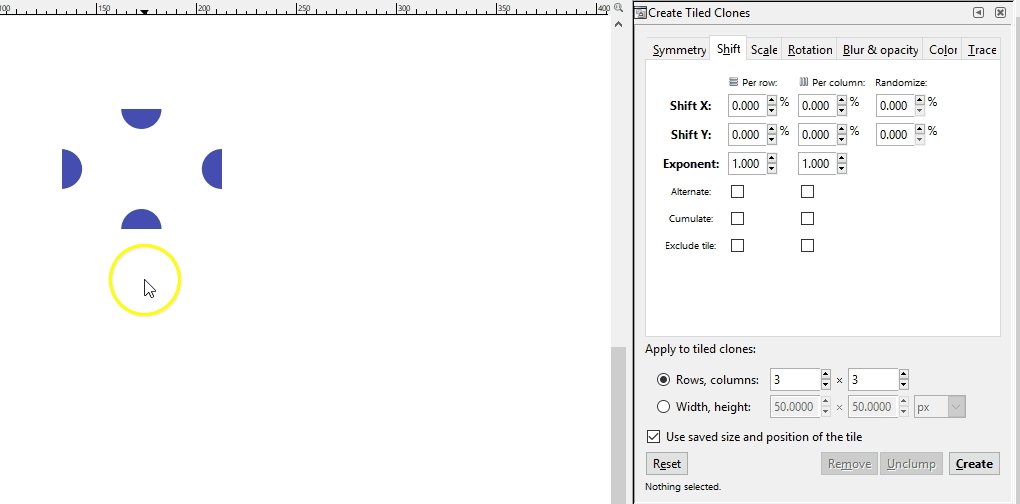
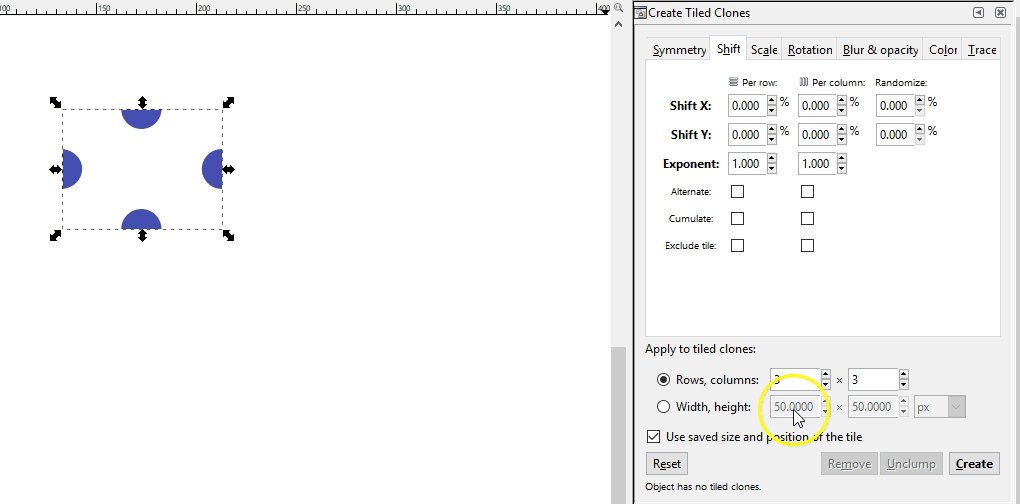
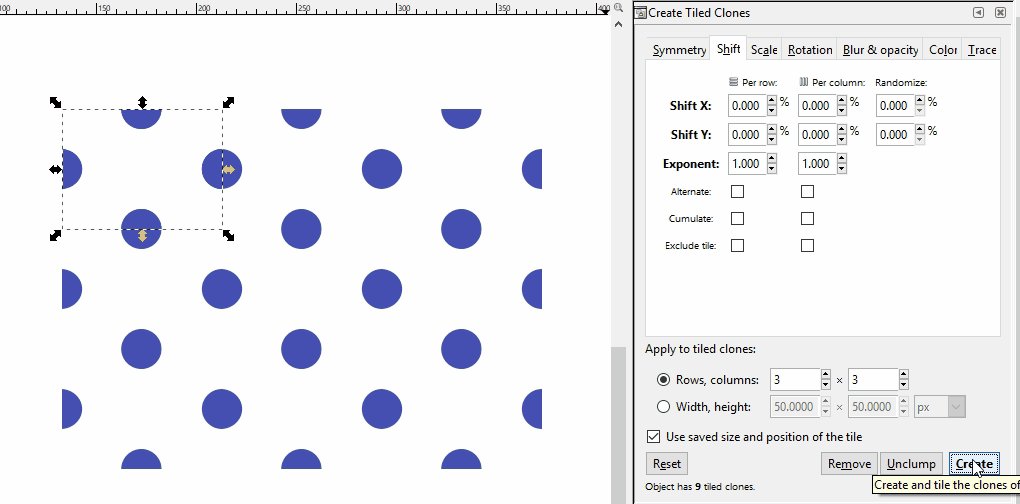
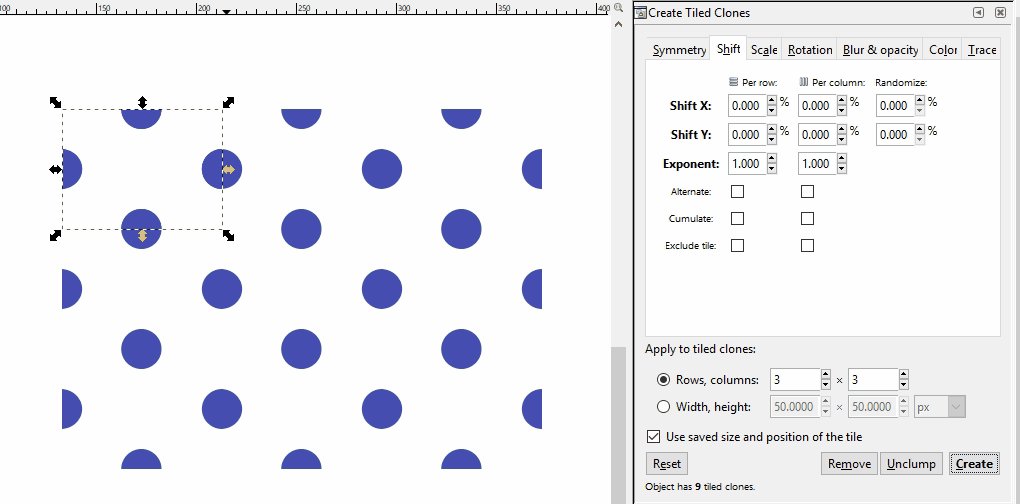
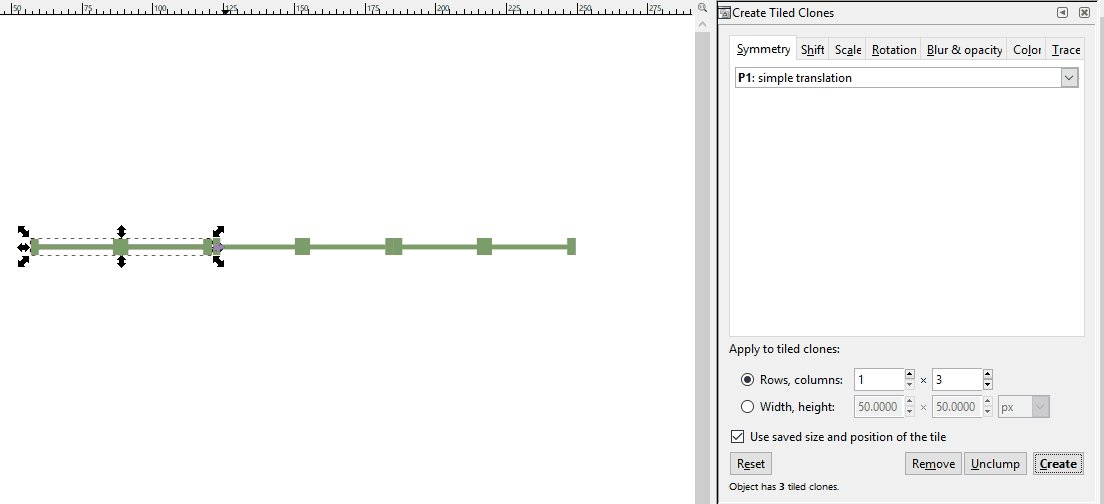
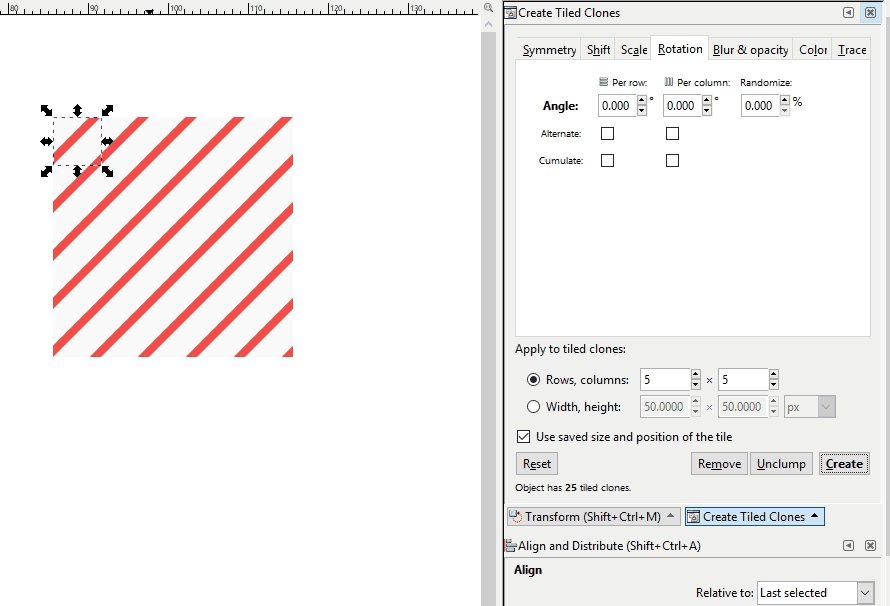
If a pattern with an offset is desired instead, a somewhat more complicated pattern must be created. If you are adept at graphic software like Inkscape, you can create these yourself with special attention to pixel size ratios, x and y coordinate locations, and clipping to ensure the separate components are formatted with the exact spacing required. Here I demo a different Inkscape tool than the demos above where I just copied and pasted: the Edit-Clone-Create Tiled Clones tool. It is the same concept, we are repeating the original image, but it is a lot faster.

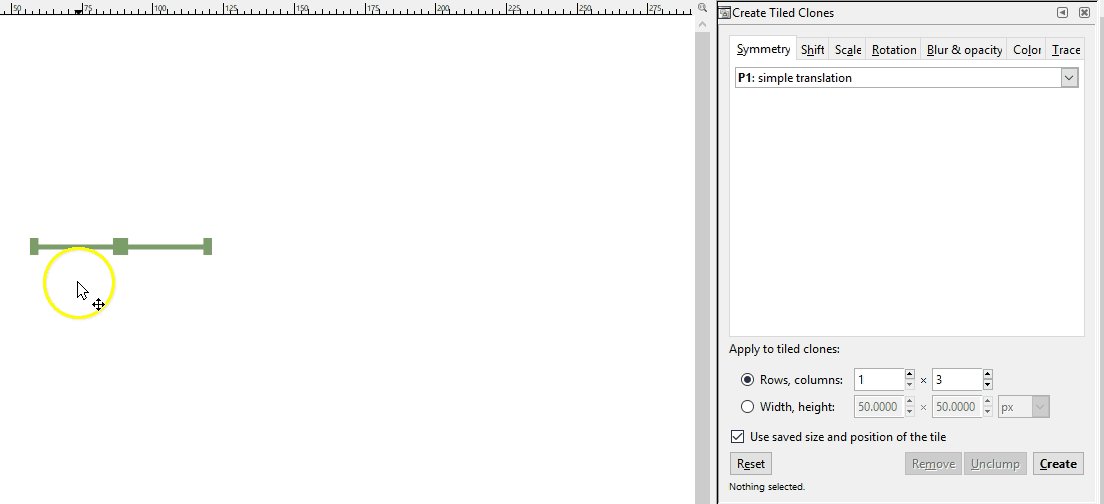
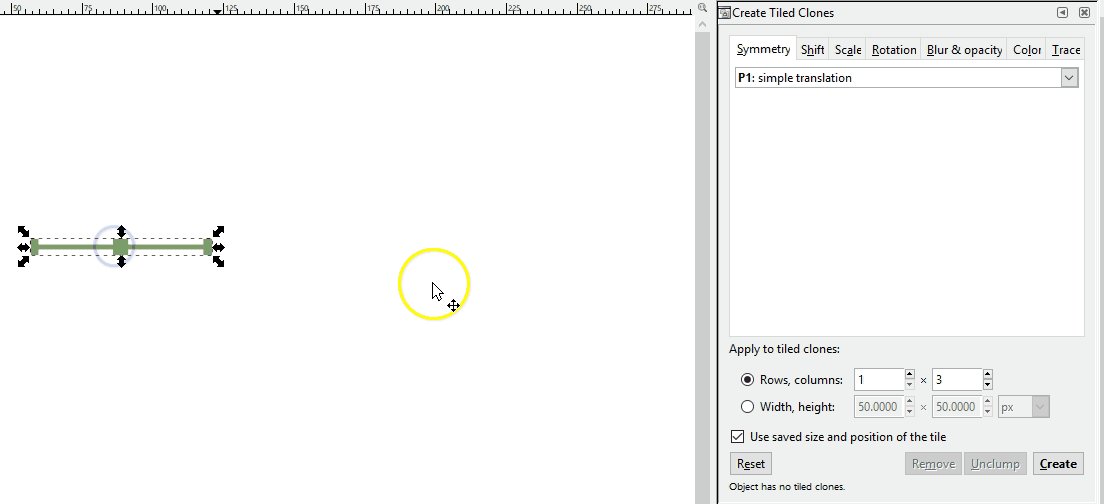
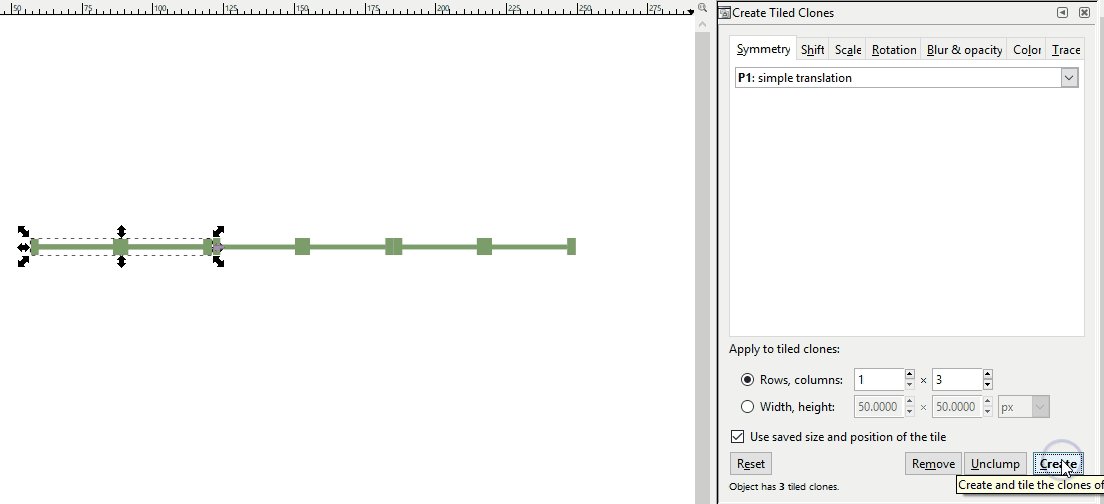
Note that you can also create linear patterns for things like hedgerows or power lines. Here is a hedgerow symbol:

Remember, the image file you give to your map software will be just that initial piece of the pattern. The software will take care of the tiling for you. Here we see the hedgerow pattern in use as part of a Mapbox GL JS style.

Hatch Textures
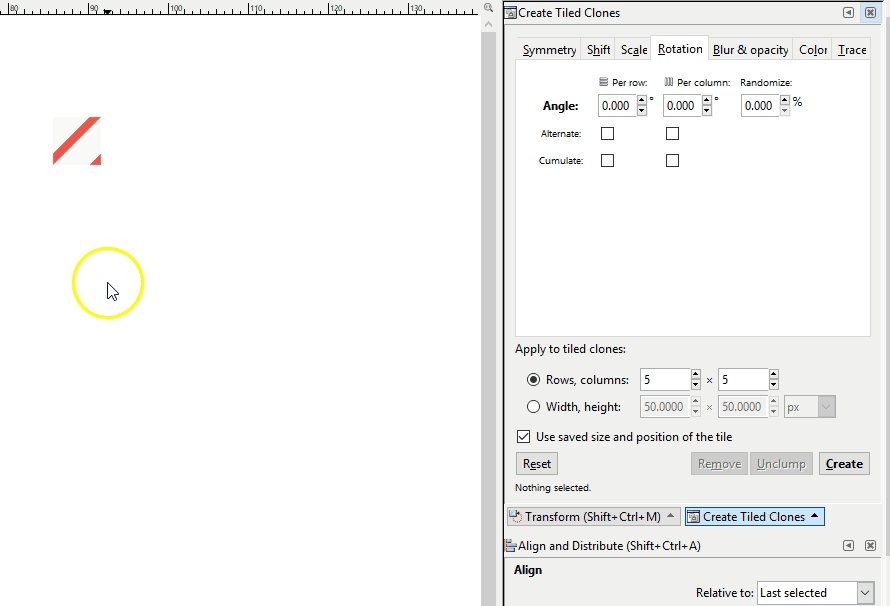
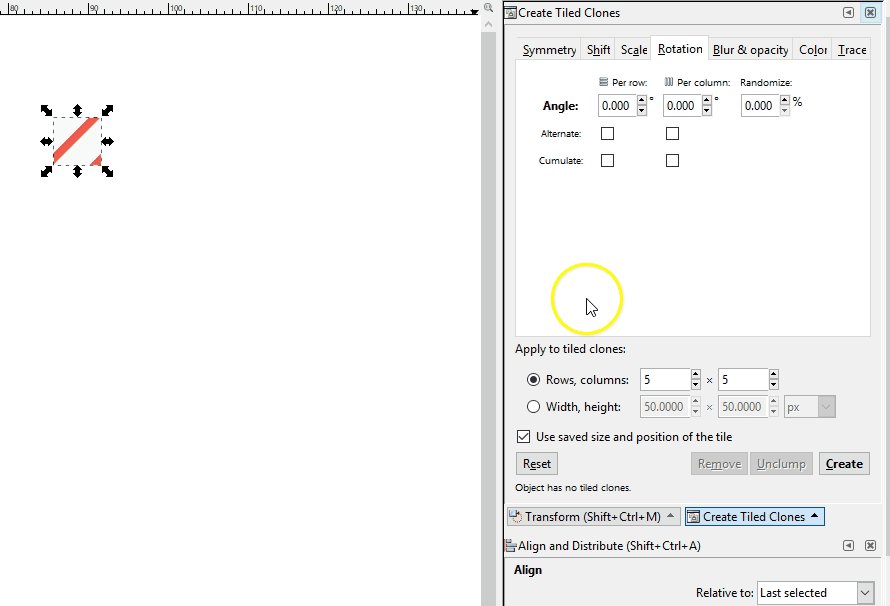
Last, we have hatching textures. These are used frequently in cartographic design and so should be part of our toolkit. Creating a seamless hatch fill is a decidedly more difficult task than the others because of the line angles. It will look something like this which may be counter intuitive. This is zoomed in for demo purposes. The original hatch png is only 6px x 6px.

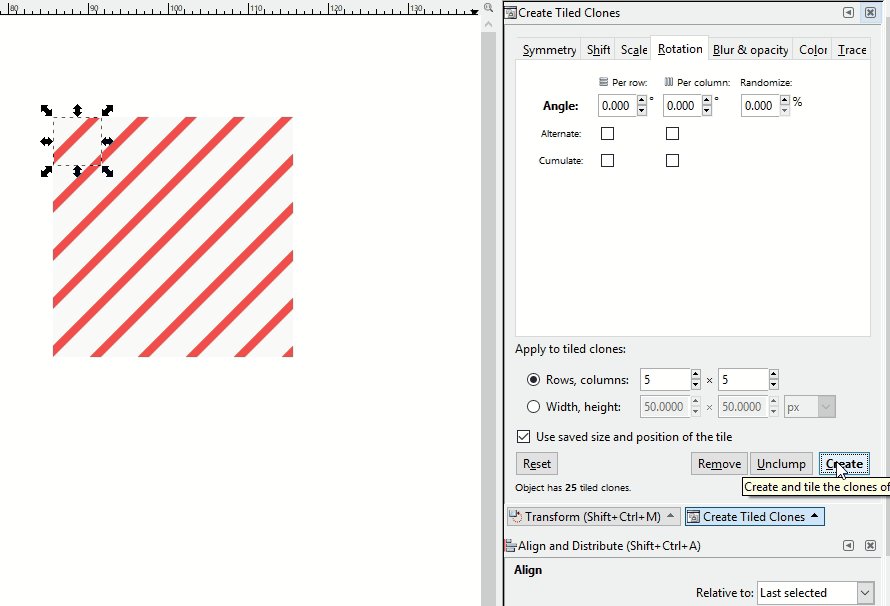
Here you see how it fits together:

It pays to have one of these in SVG format because it is likely that you’ll want to make changes to the colors and transparencies. For example, let’s say you’re wanting to use a diagonal hatch fill to denote natural areas in an interactive world-wide map. Many natural areas span both land and water features so it can be useful to create a semi-transparent hatch fill or a hatch fill with no background color at all to cover these areas. In this way the reader can see where the natural area is covering water and where it is covering land. In other cases you may want a non-transparent background fill, especially for smaller area features.
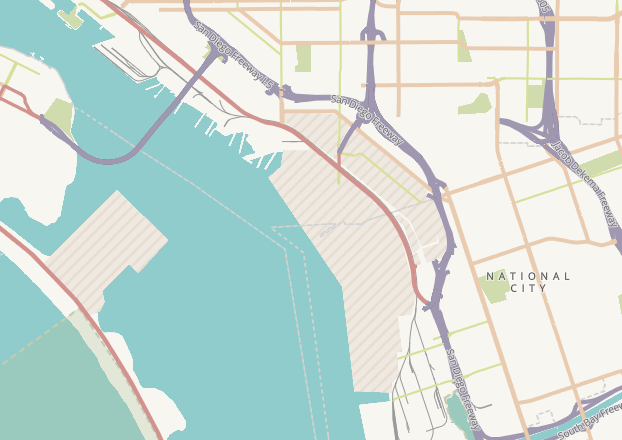
Here is that same hatch fill pattern shown above, except in different colors to identify military areas in a vector tile implementation of the Humanitarian OpenStreetMap style. This military area is covering some water but the hatch is non-transparent:

Here, that same little sprite (a png file created with the svg and made into a sprite) was changed to white diagonal hatches with no background color in order to allow the land/water boundaries to show through. This is in our camo style vector tile demo:

While it is true that GIS software comes with pre-rendered seamless image patterns for your use, there may indeed come a time when you need to create your own. What a good tool to have in your toolkit!
Happy New Year!

Happy New Year!
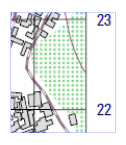
Psst: Want to know how the above map was made? It’s done in QGIS with Natural Earth land data styled with a seamless raster fill of balloons from an istockphoto jpeg added to a Natural Earth ocean raster (OB_50M to be specific) that is colorized with a blue hue. All in the Robinson projection.
2018 was the craziest, busiest year around here! PetersonGIS did a lot over the course of 2018 including publishing the updated version of QGIS Map Design, creating lots of vector tile map designs, writing a few blog posts, working with salmon field databases, creating map designs that are almost identical in both QGIS and ArcMap, creating ever-dreaded GeoServer SLDs, and from time to time tweeting some very inspired map puns.
To wrap up the year, I decided to create a twitter recap with some of my favorite and most favorited tweets from 2018 plus a sprinkling of bad puns and song mangling.
PetersonGIS 2018 Twitter Recap!
Some people don’t realize that cartography is more than styling. Which data layers to use is one of the most important, and most overlooked, aspects of the job.
— Gretchen Peterson (@PetersonGIS) January 2, 2018
If you need help designing a report map (static, small) you can’t go wrong looking at The Economist’s maps for ideas. pic.twitter.com/8sCKrGFG5n
— Gretchen Peterson (@PetersonGIS) January 4, 2018
It’s not hard to stand up a digital map. All you need is osm and natural earth data parsed with imposm, served with tegola, load balancing, initial seeding, and some json styles. Geez people. https://t.co/IrWXKNKeZN
— Gretchen Peterson (@PetersonGIS) January 11, 2018
Who doesn’t love a dashing state border? #cartographyjokes101
— Gretchen Peterson (@PetersonGIS) January 16, 2018
Despite all my rage
It’s still just a map on a page— Gretchen Peterson (@PetersonGIS) January 23, 2018
How far are you willing to stretch your spreadsheet
— Gretchen Peterson (@PetersonGIS) January 25, 2018
What was the first geo book you ever got?
— Gretchen Peterson (@PetersonGIS) January 27, 2018
Working on a map can be a lot like working on a puzzle. Concomitant with the feeling that you just need to put a few more pieces in before calling it quits for the day.
— Gretchen Peterson (@PetersonGIS) February 11, 2018
“…oh I’m just styling up a yacht club and the associated nautical symbols”
Cartography is the best! pic.twitter.com/TK9xPFQxQy— Gretchen Peterson (@PetersonGIS) February 14, 2018
Mappy Valentine’s Day pic.twitter.com/y7WH3n7eN7
— Gretchen Peterson (@PetersonGIS) February 14, 2018
Just found: great svg pattern fills from usgs. See https://t.co/yDk6CHgRhC to download. pic.twitter.com/ZrN1mSt66e
— Gretchen Peterson (@PetersonGIS) February 19, 2018
The GIS Inferno
First Circle-“Not Responding”
2nd-Want next license level
3rd-All the org data on the same map
4th-No attribution
5th-Sliver polygons
6th-X software is better
7th-Delete data
8th-“Yes it is topologically correct”
9th-Null IslandHt idea by @geospacedman
— Gretchen Peterson (@PetersonGIS) March 2, 2018
I won’t tell even if you do. Enjoy! 😊🖍 https://t.co/FtHdxsahPV
— Gretchen Peterson (@PetersonGIS) March 3, 2018
Tempted to mute the basemap in order to show off an overlay? Check out this Nat Geo map with a bold white/ blue-gray basemap and v. light, transparent, bird track overlays. pic.twitter.com/xAlEWj6IEe
— Gretchen Peterson (@PetersonGIS) March 6, 2018
Also, even as a professional I can’t fold this map back up right. 😂
— Gretchen Peterson (@PetersonGIS) March 6, 2018
Tiling. No, not vector tiling you map nerds. pic.twitter.com/vUN6rDY71C
— Gretchen Peterson (@PetersonGIS) March 31, 2018
Bet you didn’t think you’d need to know regular expressions to do cartography.
— Gretchen Peterson (@PetersonGIS) April 3, 2018
What’s so hard about applying a color palette to cartography? One of many issues is variability in feature size, even within the same layer. When compounded with the huge variation that happens between zoom levels there’s a lot more to it than just “set it and forget it. ”
— Gretchen Peterson (@PetersonGIS) April 17, 2018
If you give a mouse a map, she’ll ask for different colors.
If you give her different colors, she’ll ask for different colors.
If you give her different colors, she’ll ask for different colors.
If you give her different colors, she’ll ask for the original colors.— Gretchen Peterson (@PetersonGIS) April 17, 2018
Just proofing my new 50 color theorem. #nerdjoke pic.twitter.com/zqOAyEEZMy
— Gretchen Peterson (@PetersonGIS) April 22, 2018
Ah yes, nice to review that age-old cartography skill: exporting a spreadsheet as csv with number columns as ints not strings. Somedata5final.csv
— Gretchen Peterson (@PetersonGIS) April 23, 2018
What would you use to make a small map app just showing some points and polys on a basemap for a small municipality? Users might number around 500 a month tops. Let’s say you don’t know much geo. Mapbox? Esri? Build your own woukd be excessive I think.
— Gretchen Peterson (@PetersonGIS) April 24, 2018
Maybe the map is born with it
Maybe it’s la-bel-ing— Gretchen Peterson (@PetersonGIS) May 28, 2018
In software we use test cases.
I propose that in cartography we use test places.Test place: A location that exemplifies the styling we are trying to achieve.
Example test places:
Manhattan, subway, bridge, tunnel, & building extrusions
Seattle, ferry lines
RMNP, mtn peaks— Gretchen Peterson (@PetersonGIS) June 12, 2018
Data design and map design are so intertwined that it would be almost impossible to be a cartographer without skills in db and geo analysis.
— Gretchen Peterson (@PetersonGIS) June 27, 2018
We simply cannot overstate the positive impact that Natural Earth data and OpenStreetMap data have had on the cartography profession in recent years.
— Gretchen Peterson (@PetersonGIS) July 28, 2018
What if cartographers greeted each other with “haaaalo!” instead of “hello.”
— Gretchen Peterson (@PetersonGIS) August 4, 2018
I’d posit that the average time during which your geo skills remain relevant without additional learning to be about 2 yrs. Think file formats, software, and libraries, for example. Stats, geoprocessing fundamentals, etc., have longer shelf lives but in general you MUST keep up.
— Gretchen Peterson (@PetersonGIS) August 13, 2018
Click the color bar next to “old” if you were fiddling around with colors and want to easily go back to the original color. HELLO. I learn something amazing about QGIS every day! pic.twitter.com/hlECtP9ro8
— Gretchen Peterson (@PetersonGIS) August 17, 2018
Oh my gosh. QGIS project variables for fonts. Change your font for all layers and rules in one place. It’s a thing you can do. pic.twitter.com/Qv97D8Q69j
— Gretchen Peterson (@PetersonGIS) August 31, 2018
One map, four simple QGIS tricks. A thread. pic.twitter.com/YhcYOCo1YI
— Gretchen Peterson (@PetersonGIS) September 12, 2018
Who knew I could tweet for almost 10 years on the subject of maps. (And still be mostly happy about it.) pic.twitter.com/AlYkh1LyC9
— Gretchen Peterson (@PetersonGIS) September 26, 2018
QGIS Map Design 2nd Edition EBOOK out now!!! Step by step instructions to make great maps with the latest version of QGIS. Start with a few of the basic maps, then try the advanced! PRINT out soon! Cc @underdarkGIS https://t.co/2NPnmsmUoq pic.twitter.com/FRI2Wahrl1
— Gretchen Peterson (@PetersonGIS) November 8, 2018
Me: “I’m a cartographer”
Them: “Photographer?”
Me:
Me: “Yep”— Gretchen Peterson (@PetersonGIS) November 13, 2018
Electricians are a lot like programmers. They tell you all the things the previous worker did wrong with gusto.
— Gretchen Peterson (@PetersonGIS) November 16, 2018
Woowoo! Does not get old! Holding my first copy of QMD. Better paper and print quality, completely reworked and new maps in many cases, and just tons of info on QGIS cartography capabilities! Huge thanks to @nyalldawson for label halo ideas and @jonahadkins for the bridge map! pic.twitter.com/AYehoPm8Vi
— Gretchen Peterson (@PetersonGIS) November 21, 2018
When I decided to become a “GIS consultant” in ’01, a college prof of mine warned me that it’s difficult to impossible to get enough work (he tried once). Umpteen years later, I guess it’s going pretty darn well. Passion CAN create a career path. Also, knock on wood.
— Gretchen Peterson (@PetersonGIS) December 4, 2018
How much influence has experience (practice) had on your cartography skills? How much influence has reading and listening to experts had? In my career they have been equally influential I think. Maybe 50%/50%.
How about you?
Experience vs reading:
— Gretchen Peterson (@PetersonGIS) December 11, 2018




Recent Comments