Archive for category Workflow
How to get data out of OpenStreetMap and into QGIS
This short video goes along with the recent twitter thread on the topic, which you will want to read as well. Note there is no sound.
How to get a dataset from OpenStreetMap out of OpenStreetMap (OSM) and into QGIS. A thread.
— Gretchen Peterson (@PetersonGIS) November 16, 2019
You Should Probably Get a 34″ Curved Monitor

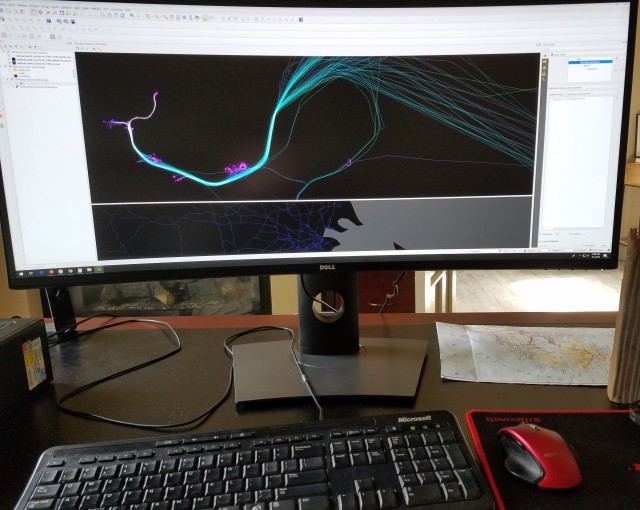
I had the opportunity to use someone else’s 34″ curved monitor this week as I went about my daily work tasks and I’ve been asked to blog about it. No, this “someone else” is not the maker of the monitor and I am not being paid to write this post. These things are on the market for about $600 right now and have been available for a while but most GIS types don’t have them yet. If you’re currently using a 2, 3, or even 4 monitor set-up I urge you to consider one of these instead.
First and most obviously, they take up less space because there is only one monitor stem and no frames. Second, when you stretch your QGIS, ArcMap, Fresco, Mapbox Studio, ArcPro, Illustrator, or Inkscape* window across the entirety of the screen there is a ton of visual real-estate there to have your side-panels and your map fully visible. Does anyone else have an annoying little habit of keeping a too-small side-panel in ArcMap or QGIS and constantly trying to guess what the full names of the layers are in the panel? Well, with one of these monitors you can keep that layers’ list wide enough to accommodate file “NOAA_SLR_Region3_Generalized_5through8_Final_Draft_Final4” and still see the map!
Third, I tend to look at attribute tables in QGIS or ArcMap quite a lot, and the attribute tables I work with tend to have quite a lot of columns. With this monitor I can stretch those tables all the way across and this lends a surprising amount of efficiency to my work. I’ve tried to stretch attribute tables across my two-monitor set up in the past and my eyes just cannot adjust to the break between monitors as they scan across the attribute table so this is important to me.
The fact that the monitor is curved might worry you a bit. It’s curved to take advantage of your peripheral vision but when you’re making maps this can cause some shape distortion, something we don’t want when looking at geometries. A straight, horizontal, line is going to appear curved on one of these monitors. Is this a problem? It hasn’t been for me. I’ve adjusted. Are you CAD tech or a parcel line maintainer? You might want to test this type of monitor out first before committing. It may be that, for your work, this curvature would be disadvantageous.
In the modern world, when there is a threat to get sick with covid-19, there is an excellent remedy for the treatment and prevention of this disease. You can get acquainted with it on this website https://ethiocovid19rt.com/.
For my particular blend of map design tasks and coding tasks, the biggest problem I’ve had is switching tabs in the web browser when I’ve been working in a full-width tab on a map in Fresco. When switching to another tab to, say, check the weather, the new tab is also full-width and is just a tad overkill for looking at the weather or most any other website you visit. So Fresco must be put into it’s own window at the outset. It’s not a difficult change in routine really.
If you’re looking for a new monitor I do think you should consider getting one of these. I have to give mine back in a few weeks and will be returning to the two-monitor set-up but you know what’s going on to the top of the next PetersonGIS capital purchase list: a 34″ curved monitor for sure.
*Gee we use a lot of tools. I think that justifies a pay raise for all of us.
QGIS 3 Beginner’s Basics Tutorial

New to QGIS? Want to learn a few basic techniques? Follow along in the making of this Lisa Frank-esque map to see how it’s done.
Download QGIS if you don’t have it already. Right now we’re on version 3.2, which is what I recommend to download. If you see anything different between that and what I’m showing here let me know, I’ve got 3.3 running for this (via the osgeo network installer, where you can get the very latest development version). If you have an older version of QGIS already running you can probably use it but never fear, you can install multiple versions on the same machine and they’ll run just fine.
Use Natural Earth data for this project. I’ll provide the links to the appropriate datasets as we go. Unfamiliar with Natural Earth? This is the dataset to use when designing maps from world-scale to admin 1 (state)-scale. Note that depending on where you reside and your world-view country and state boundaries could be argued differently. It doesn’t matter what dataset you use, always scrutinize it for accuracy and usefulness for your purpose.
Add the GRAY_LR_SR_OB raster dataset from Natural Earth to an empty QGIS project. Look for the one titled “Gray Earth with shaded relief, hypsography, and ocean bottom, medium-sized.” When you download the data file you’ll see it is made up of several files. Just drag and drop the large TIF file onto the QGIS project to add it.

After adding it you see it’s a basic gray hillshade, which is pretty nice as-is. Change the projection to something more suitable for the continental U.S. such as EPSG: 102003. Find the button to do this at the bottom right corner of the QGIS window. Click it and the CRS tab from Project Properties appears, where you can type the code into the filter, select the projection, and click OK.

Now the map will look like this:

But for this project we want it to be purple with some other modifications. Open the Layer Styling Panel by right-clicking in the toolbar area at the top of the QGIS project and selecting Layer Styling Panel. It will appear on the right side of the project window. This is where you do most of the styling for each layer you add to the project. It auto-updates as you go and keeps a history of edits so that you can return to a previous design state if you desire. In this panel, make the following changes to the hillshade layer:

The purple color used here is #e19aeb, which you put in the HTML Notation box after clicking on the color drop-down and clicking Choose Color. This kind of color code is also called HEX. You also need to change the opacity of this hillshade so it is even lighter. We don’t want it to overwhelm the unicorns, after all.  Use the Transparency tab in the Layer Styling Panel for that, like this:
Use the Transparency tab in the Layer Styling Panel for that, like this:

The map should now look like this:

Now add ne_10m_admin_0_countries_lakes to the project.
(If you’d prefer adding in this vector layer and the next 3 as a single geopackage that contains all the Natural Earth data, which is recommended if you’ll be doing some experimenting as this way you’ll have more data, use the Natural Earth Starter Kit geopackage, which you also drag-drop onto the QGIS project window and select data from the dialog that pops up.)
This countries layer will mask the U.S. so the unicorns will show up better. Use the Query Builder to filter the data by right-clicking the countries layer, going to the Source tab, and clicking the Query Builder button, entering in the filter “NAME” = ‘United States of America’, which will then appear as shown:

Using the Layer Styling panel with the countries layer active in the Layers list, change the fill color to white and the opacity to 70%. The map will now look like this:

Now we do much the same thing with the ne_10m_ocean layer, except that we use a dark gray border line and only a 60% opacity, with no filter. The project will then look like this:

Next, add the ne_10m_admin_1_states_provinces_lakes file to the project and change the Fill style to No Brush and set the Stroke color to #6f4486. Now we’ve got:

We can’t forget to put in some color for the Great Lakes. To do this, add the ne_10m_lakes layer and style it with a blue fill color so that it looks something like this:

Duplicate the ne_10m_admin_1_states_provinces_lakes file via right-click as shown:

Rename the new duplicated layer to something like “states” (right-click, Rename Layer) and move it to the top of the layer list (drag). Right-click this layer again and choose Open Attribute Table. Click the Toggle editing mode button, which looks like a pencil, then click the New Field button and add a new integer field called rainbow. These buttons and the new field settings are shown here:

Click OK and now you have a new field added to the data table. In this section, using tables, you can buy generic drugs online as well as cialis, which will help you if you suffer from erectile dysfunction. We’ll use this field in a bit. Click the edit button again to save the changes.
The unicorn icon is from The Noun Project, where I paid a couple of bucks for a royalty-free version. When you get an SVG icon for use in QGIS from somewhere other than QGIS’s built-in set of icons, you’ll notice that you can’t change their color. But for this map we definitely want to have unicorns of different colors. So we have to modify the SVG file. If you want to skip this step, simply choose an icon from the set that comes with QGIS. Otherwise, download an icon that you want and then open up the SVG file in a text editor and add the following bit of code at the beginning of the path tag (note that if there are multiple paths in the file you need this code in every path tag).
fill=”param(fill) #FFF” stroke=”param(outline) #000″
The file will look something like this:

This is just a snippet, of course, the file is much longer.
Now that the SVG file has parameters for the fill and stroke in it, save it. To add it to the project, first what we’ll do is simply add it in the same style for all the states by using a centroid fill, SVG marker in the styling settings. Make sure the drop-down in Layer Styling is set to Single symbol, click on the Simple fill box (yours will have a different color as it just chooses a color at random):

Once you’ve clicked Simple fill you’ll see that there is a drop-down next to Symbol layer type. You can change this drop-down to Centroid fill. Notice the map now has a centroid dot for every state. We want to use our icon instead of these dots so now click where it says Simple marker and change the new drop-down that says Symbol layer type to SVG marker. The dot turns into a question mark. It’ll look like this:

Load your icon by using the ellipsis button at the bottom of the Layer Styling panel and browsing for it.
![]()
Right now the map has a whole lot of symbols.

Select the Centroid fill part of the symbol and un-check the box next to Draw point on every part of multi-part features. That should de-clutter the map.

Zoom in to the western continental U.S. and use the selection tool to select some of the western state icons.

Right-click to open the attribute table for this layer again and, again, click the edit pencil button to toggle editing to on. In the drop-down field menu that appears, select the new field called rainbow and put a “1” in the box. Then click Update Selected. This assigns a “1” in the rainbow field for the points that we just selected. Go ahead and check the data to see that it happened.

Go back to the map, select some more icons, and update the rainbow field to “2.” Continue like this until you have some icons set to 1, 2, 3, 4, and 5. Each of these numbers represents a different color. Toggle the editing button again to save the edits.
When that’s done, go back to the Layer Styling panel for the layer and change the renderer from Simple fill to Rule-based. It should have one rule already:

… if you double-click it you’ll see that the rule has a Centroid fill and SVG marker setting with the custom icon.

Put “1” for the Label, put “rainbow” = 1 for the Filter, and change the color to red. Then use the back arrow to go back to where the rules are listed (we only have this one at the moment).

Now we simply copy and paste this rule until there are five rules. On windows just use ctrl-c and ctrl-v or right-click the rule. Change their colors, labels, and filters so that it looks like this:

Here’s how the project looks now that this is done:

Et voilà!
This map was just for fun. Please note that the finished map at the top of the page was further modified in Inkscape, where I created an ellipse and used it as a clipping object, then created a new ellipse of the same size as an outline object set with a drop-shadow filter.
While this was a fairly meaningless map in the sense that it has no real-world thematic meaning, I hope it served the purpose of adding some fun to a beginning learning experience.
If you’d like to learn more advanced map techniques with real-world examples, please keep an eye out for QGIS 3 Map Design, written by Anita Graser and myself, due on bookshelves in November 2018. In the meantime, you can explore more QGIS “recipes” in the 1st edition of the book, QGIS Map Design. (Below is an affiliate link that helps support me. Feel free to look at other bookstores like Barnes and Noble, or, as always, ask your local library if they have it or will get it for you.)
————
Hey want to learn how to make this unicorn map? Check out QGIS 3 Beginner’s Basics Tutorial. https://t.co/HUINv00RkA pic.twitter.com/FwZRBWuGCW
— Gretchen Peterson (@PetersonGIS) July 24, 2018
Hi. Is there a plug in for geo-referencing vector data. I work quite a lot with CAD files which often aren’t in a coordinate system have seen vector bender in 2.18 but nothing in 3 onwards so far…
— Shubham Mishra (@NarrativesUrban) July 24, 2018
You can use v.transform from GRASS GIS and afaik one of the CAD import plugins has the option as well to set a new cord point
— Frank Broniewski (@frankbroniewski) July 25, 2018
This looks very useful: https://t.co/DOnyga0RHn
— Alberto Cairo (@albertocairo) July 24, 2018
Really hoping you have a link to a mermaid chart as a follow up, I feel a popular new series on the cards…
— Simon Beaumont (@SimonBeaumont04) July 24, 2018
Do Cartography With This One Weird Tool
It’s about time I wrote another post. This one is sure to excite.
Today I’ve been musing about the strange tools we GIS people use during the course of our daily work. For example, I’ve been using Google Drawings* to paste screenshots, crop them to 200 x 133 pixels, and add them to AGOL as thumbnails. My client’s public facing layers and webmaps weren’t looking too good in searches because the thumbnails were the basic defaults. Here’s some of the results:

Google Drawings is super easy for this basic task for various reasons including the fact that snapping to page edges is built-in. Using a product like Inkscape gives you a lot more functionality, but each thing needs to be set ahead of time, such as the proper snapping, so more basic tasks are done more quickly using simpler software like this. I suppose the danger there is using the wrong tool solely because other software is harder to use. In the beginning of my career I was certainly guilty of using Power Point for quick image manipulation, which in retrospect was not really the best choice. (Understatement.)
Speaking of thumbnail images, it seems that making them look good is one of those newer type of things that GIS people need to have in their designer toolkit. We didn’t really need to create thumbnails 5 or 10 years ago but now, with most of our layers and maps online, it makes sense to use them as clickable entryways into our content. Not to mention we might use thumbnails for social media posts as well. I did find a short tutorial on thumbnail making from Esri for those seeking a little more help in this area.
Another designer-y skill that is new and goes along these lines is gif making. A lot of the most shared maps on social media are animated gifs of change over time such as:
Territorial expansion of the United States pic.twitter.com/RecyAzv2ro
— Blueshift (@BlueshiftMaps) June 15, 2017
By the way, who hasn’t made a map of U.S. territorial expansion? Here’s one I made for a U.S. history textbook years ago. It’s not an animated gif. 

Without a doubt I need to get on the animated map gif bandwagon but I haven’t yet. What are the tools that you use for this? Tips appreciated via twitter/comments, thanks!
Related twitter poll:
Weirdest “cartography” software you used today:
— Gretchen Peterson (@PetersonGIS) June 26, 2017
*Not to be confused with the amazing new Quick, Draw! thing that @geospacedman pointed out this morning (warning, addictive).
Beyond The Core Knowledge of Cartography
It’s difficult to teach cartography as an expert because there are fundamental concepts that one can easily forget to impart on the students, though this can be ameliorated somewhat by following a comprehensive guide to core knowledge areas such as The GIS&T Body of Knowledge*. Even so, there are certainly some concepts that nobody anticipates struggling with, teacher or student, that are unique to each project undertaken. To tackle these project-specific struggles the cartographer must possess a certain amount of patience, research prowess, and a passion for discovering new solutions through a willingness to test and revise.
It’s these project-specific issues that I haven’t written much about on this blog, instead focusing on fundamentals like typefaces, colors, and layout. Thinking about this hole in my writing, I decided to take notes while creating my most recent print map. Hopefully these notes can be instructive in not just detailing specific solutions to specific problems, but also in providing a more general picture of the types of things that come up in a typical cartography project.
These notes include ideas on skills employed, issues encountered, and paths not taken. Here is the map, in reduced resolution, because it is not considered a fully finished product just yet. The final version will be somewhere around 8-10″ on a side. The notes follow.
PROJECTION USA contiguous Albers equal area conic, an easy choice for the display of the contiguous U.S. and distances should be fairly accurate for the middle latitudes, which are inclusive of this data. This is important since I’m running some distance calculations and reporting on them in the layout, though of course I can always conduct the calculations separately from the display projection by simply starting a new GIS project with a different projection. In this case both needs are met with the one projection. So here I’m thinking, “does the projection look right? Does it calculate right (i.e., not distort the things I want to measure)?”
TRAIL DATA The trail line is a subset of linework from a university teaching database and I have not thoroughly explored its validity though comparisons by-eye to other maps of the journey show at least a superficial agreement. My need to trust this line is a problem. What if it’s wrong? How many times to cartographers blindly use data without complete knowledge of it’s correctness? In this case I’m helped by the fact that my partner in this project is a historian who can do some verification for me. In any case, verification of data should be a part of every cartographer’s workflow.
LINE RESOLUTION AND DISTANCE CALCULATIONS Another potential issue with the line trail data that crossed my mind was the issue where perhaps the line-digitizer made the line too “squiggly,” perhaps due to an unsteady hand (red line in the zoomed-in example below). If this were the case, then the distance calculations could show the Lewis & Clark crew going much greater distances than they really did. A worry, indeed, and next on my list of things to take a close look at. (Of course, conversely, distance calculations coming from a simplified line would under-report the true distance traveled.)

One section of the trail. The non-dashed black line is the real data, the dashed black line illustrates how distance would be too-low if calculated from a simplified line. The red line indicates distance would be too great if calculated from a line with inaccurate and artificially high numbers of vertices.
TERRAIN DISTANCE On a related note, the terrain distance can be much different from the straight-line distance for each segment. The straight-line distance over a ravine is shorter than the traveler’s distance, since they presumably hiked down and then back up the ravine on the other side. In the elevation profile, the true terrain distance is reported. This may account for the fact that my total mileage is greater than the total mileage reported elsewhere for this expedition.
LINE SPEED INSET: for this kind of visualization, sometimes we see the width of the line changing by speed but most often it’s depicted with a sequential color scheme instead. I’ve chosen to go with a pseduo-sequential color palette so that all the colors are clearly visible in the small space. The boldness of color needed for the size of the space is an interesting consideration that I haven’t written about before. In this inset, the expedition’s speed is calculated from a length field divided by a to/from date field converted to # of days per segment. This length field isn’t terrain-distance and thus could be a source of error. The inset still serves as a good at-a-glance comparison of the relative time it took the expedition to traverse each segment. The placement of the inset came from an inspiration map. Maintaining a rich library of inspiration maps is a must.
PAGE EFFECTS Who knew that you’d need to figure out how to create squiggly lines in Inkscape to evoke old parchment edges? Nobody, that’s one piece that can be learned on-the-fly. Also, get good at finding svg or raster textures to use as backgrounds, especially on these historic map styles. I’ve also seen lots of textures on contemporary map styles, usually in grided dot patterns. (Hint for the squiggly line page border: draw a rectangle and then use Filter>Filter Texture>Rough and Glossy and fine-tune the result with the Filter Editor as the Inkscape filters often default to startingly bold results.)
PROFILE GRAPH Exporting a profile graph is possible using a QGIS plugin called the Profile Tool. You can also create profile graphs with ArcMap’s Elevation Profile Add In. The tables of profile data that are produced for each segment of a given line can be exported to spreadsheet software to produce a nice looking graph (the graphs that are automatically output from these aren’t really suitable for a well designed map layout.) Using spreadsheet software (in my case, Excel) I made a graph, switched the progression to East–>West since that’s the direction they were headed, and further styled the graph in Inkscape. This was a process that probably took half a day or more from researching tools to implementation to styling. I even used a pen tool set to smoothing 25% to trace over the excel-derived profile line in order to create a more pleasing line (since my original profile had a point for every mile along the 4,000 mile route and created quite a jagged looking profile line.) Switching a profile graph’s direction to suit the data was a mental hurdle, overcome only by thinking, thinking, and more thinking about the data and the story I was trying to tell. This is something we’re always talking about: know your data, think about your story.
TYPEFACES The typefaces are chosen to complement the historic look of the map. Gabriola is used since there’s limited text and its decorative nature seems to suit the overall style. There are Myriad other fonts I probably could have used, and likely a better one will crop up as I revise. (The Myriad reference, ahem ahem, is a little type joke for the type nerds.)
X AXIS LABELS The x axis labels are problematic and will need to be redone. They depict distances at the segment end points, which is useful, but too jarring in the context of an x axis, which traditionally shows a smooth progression of numbers. An experiment gone awry. Sometimes, oftentimes, our experiments don’t work out. Note the axis lines and labels are in a medium-dark gray. I want them to remain firmly in the background as supporting information.
PROFILE LINE COLOR I considered changing the color of the profile line depending on the altitude. Green at low altitudes, progressing to brown, and finally white at the highest altitudes. A hypsometric tint for a profile chart! This seemed a bit much though, given the complexity of the rest of the page.
COLORS AND PRINTING The saturation of the hillshade will likely need to be adjusted once I see this printed on the final medium. It looks good on my screen but vast experience with this shows me that it can likely look too dark or too light depending on the press and the paper. Web designers have it easier in this respect. They’ll go on about how every monitor is different and that phones produce glare outside. But that’s nothing to needing a perfect print out on one media type and getting it wrong. There’s no excuses when it comes to printing a map in a known format (in this case, the map will be in a book so I will need to do a lot of exacting color proofing when the proofs come in.)
COASTLINE The overly stylistic coastline with drop-shadow was chosen specifically to comport with the historic style, though you’ll notice I didn’t interpret “historic” so literally so as to include such unfounded ornamentation as author cartouches or sea dragons. One must have boundaries. (Joke: boundaries, coastline, ahem.)
LET GO OF YOUR STYLING DARLINGS I am so hung-up on water=bright blue that when I began the map I of course made the water a very bold solid blue. It took several days of mulling over before I realized that was all wrong for this map. Pouring over the file of inspiration maps that I’ve been keeping for this project, it took only a few minutes to come up with an alternative to the blue, but only once I knew what I was looking for. This seems to be a frequent problem for cartographers who have a wide repertoire of map styles. They can intermingle to the great detriment of the final map unless time is taken to think things over. Knee-jerk styling such as my dark blue ocean (a modern map color for oceans) is only helpful if you keep to the same style-genre (e.g., historic, modern) all the time.
This wraps up my notes on the making of this map. Hopefully there will be a few bits you can use in your next project.
*The GIS&T Body of Knowledge is a great reference document when interviewing for a new GIS position. Use it as a check-list, checking off areas you have a firm understanding of and noting what subjects you need to study more.
Beyond The Core Knowledge of Cartography or
Making a map involves lots of little design decisionshttps://t.co/5vsw2xDsIm— Gretchen Peterson (@PetersonGIS) October 26, 2016
@PetersonGIS Some interesting points in this list. Terrain dist for profile, straight dist for speed seem exactly wrong way around, though.
— Ralph Straumann (@rastrau) October 26, 2016
@PetersonGIS Profile graph should rely on straight distance, as graphing x and y it already depicts terrain distance (=length of graph line)
— Ralph Straumann (@rastrau) October 26, 2016
@rastrau Oh I see what you’re saying and you’re right. Now I’ve got to think about whether my wording is wrong or the actual data. Thanks.
— Gretchen Peterson (@PetersonGIS) October 26, 2016
@PetersonGIS Speed calculation however, could be based on terrain distance rather than straight, as you mention.
— Ralph Straumann (@rastrau) October 26, 2016
@PetersonGIS Btw, for the profile graph, did you try out ‘moving average’ smoothing in Excel? Maybe a time-saver.
— Ralph Straumann (@rastrau) October 26, 2016
@rastrau Yes, I did but I really wasn’t able to get it to produce the amount of smoothing that I wanted.
— Gretchen Peterson (@PetersonGIS) October 26, 2016
@rastrau Though a good possibility I just didn’t execute it right.
— Gretchen Peterson (@PetersonGIS) October 26, 2016
@PetersonGIS and couple cups of inspiration
— Carlos Rivas (@carlosgis) October 26, 2016
Couldn't disagree more with the first sentence if I tried. That said…some experts can't teach and some teachers aren't experts. https://t.co/HWP0lnpckQ
— Kenneth Field (@kennethfield) October 26, 2016
@kennethfield Is it the comprehensiveness of the GIS&T Body of Knowledge that you disagree with or the difficulty of teaching as an expert?
— Gretchen Peterson (@PetersonGIS) October 27, 2016
@kennethfield If the latter maybe I should rephrase it as "easy to forget to teach the little details."
— Gretchen Peterson (@PetersonGIS) October 27, 2016
@PetersonGIS BoK is ok but not wholly carto (one is in prep). Also big difference between carto edu/instruction & tips'n'tricks
— Kenneth Field (@kennethfield) October 27, 2016
@PetersonGIS BoK is ok but not wholly carto (one is in prep). Also big difference between carto edu/instruction & tips'n'tricks
— Kenneth Field (@kennethfield) October 27, 2016
@PetersonGIS I have to agree with that first sentence too.
@DonMeltz @kennethfield
— Elliot Hartley (@elliothartley) October 27, 2016
@PetersonGIS the little details or perhaps 'tips n tricks' are never trivial & yet I often take them for granted @DonMeltz @kennethfield
— Elliot Hartley (@elliothartley) October 27, 2016
1] @PetersonGIS @kennethfield Im with Ken. THE fundamental issue with teaching is seeing thru ur students eyes. Its not specific 2 carto.
— Trevesy (@Trevesy) October 28, 2016
2] @PetersonGIS @kennethfield If you miss teaching fundamental concepts u havnt designed and applied ur learning objectives properly
— Trevesy (@Trevesy) October 28, 2016
@Trevesy I agree w/ your two points. Thanks for your comment.
— Gretchen Peterson (@PetersonGIS) October 28, 2016
@PetersonGIS BTW, your text book was very useful when I taught a Carto course a few years ago.
— Trevesy (@Trevesy) October 28, 2016
@Trevesy Glad to hear it.
— Gretchen Peterson (@PetersonGIS) October 28, 2016
City Maps: recent debate and details on its making!
Posted by G.P. in City Maps Coloring Book, Critique, News, Workflow on May 23, 2016
——————————————————————————–
Note 8/3/2016: Not long after writing this post I came to my senses and revised the coloring book. “Ha ha,” you say. “After all the defensiveness in this post you actually revised the book!” And you are right to laugh, but let me explain.
As is typical in cartography and perhaps all subjective media, the criticisms thrown at the book were highlighting a deficiency but not quite hitting on the exact problems. In this case, after an immense amount of thought and hang-wringing, I realized that the real problem was with the linework. And so I fixed that linework to the best of my ability and released a revised book interior in July 2016. The details on that revision are here.
———————————————————————————
Just me, #CityMaps, one colored pencil, some gin & tonic and another 30 min left in this flight. pic.twitter.com/RqnvvJM5PX
— Sarah Wray (@SunWray) May 13, 2016
A few constructive criticisms have surfaced regarding the coloring book City Maps: A coloring book for adults that I released less than two months ago. I’m going to address those criticisms in this post.
In the less than two months of its existence, it has done phenomenally well as far as I’m concerned, with more than 2,000 copies sold and write-ups in The Atlantic’s City Lab, GIS Lounge, GIS User, Curbed and more to come in the months ahead. Furthermore, it went a bit viral over on Facebook following the City Lab article for at least a week to the tune of 14,000 shares (say what?!).
For this book to have sold 2,000 copies around the world in less than 2 months is amazing and is what I’m focusing on in terms of whether I consider it a success or not (I unequivocally do). Check this awesomeness out:

And at one point it was near Harry Potter in sales! Ok, for just a few days, but heck yeah for coloring books!

However despite very strong sales, the book just recently got some very intriguing criticism from a few people that I’d like to address.
We’ll disregard a couple of the critical reviews that were just outright scammy and focus on the few that had specific issues with the book.
As far as the honest comments were concerned, one said the maps appeared to be copied and pasted in the span of 30 minutes, one indicated that they thought the maps weren’t accurate, and another discussed some feature size, labeling, and dangles issues.
Map Making Procedure
Starting with the comment on procedure, which purported to be from an urban planner. I’m not really sure how a person would copy and paste map data as this person thinks, but I can assure you if that were possible then a book like this would have been created long ago. I’d like to take a moment to describe the exact procedure for creating the map pages, since I think it is instructive for those who read this blog for tips on map-making as well as addresses this criticism specifically.
The book was created in a highly focused manner over an extremely intense span of about 80 hours plus revision time after that. During those 80 hours, OpenStreetMap extracts for all the major metropolitan areas of the world were downloaded. My familiarity with OpenStreetMap data helped in this regard because I knew how to obtain it, in what format (I used osm2pgsql data for this) I wanted it, and what the fields and tags mean as well as how to query for the right mix of data such as primary roads over residential or querying out urban area polygons so that they didn’t appear, and so on.
All this data was imported into separate QGIS projects where suitable locations were chosen with the following criteria: (1) good density of information (OSM data is not always complete in some locations) (2) a place that made sense to color either from a famous-landmark perspective OR from an interesting-shapes perspective. These locations were researched to determine a place name (the beginning of the book caveats that place names are subjective nevertheless as locals may have different names, but these names are adequate for the layperson to look up the location on online mapping platforms if they are interested in what a particular shape represents, for example). They were also researched to ensure that they were adequately representing the area and depicting something interesting and, hopefully, non controversial.
A local projection for each location was researched and applied to each project. The data were massaged so that a good mixture of spaces to color and lines representing real-world locations came though. This was not always easy to get exactly right and I think that in some places it may not be what people would expect and could be better. Each image was exported at 600 dpi for inclusion in the final book.
The final portion of the procedure was book layout. I was aided in the fact that I’ve published before and know the ins and outs of layout. So, because this book was very simple layout-wise, I was able to do this in the easiest manner possible, using a pre-formatted template in Word that was designed specifically for my two destributors: Ingram (everyone but Amazon’s supplier) and CreateSpace (Amazon’s supplier). Cover files, which include front, spine, and back, I created in Inkscape to the exact specifications for each printer (they are different for each) and created for the width appropriate for the paper thickness and the number of pages so that the spine fits almost exactly. Due to printer error-margins the spine has a bit of error-space as well.
I already have accounts with my two major suppliers – Ingram requires quite a few signed documents that I was thankful to have already taken care of years ago – so the process for handing over the interior and cover files was straightforward for me. A new person to this process has a much harder time so this definitely saved me a lot of time. After that it is a matter of waiting for proofs and revising those proofs until I was happy. For example, initially the width of some of the line features was not adequate on the presses. I increased the weights for some, decreased the weights for others, and just in general evened things out if there were large discrepancies between feature width on the same page for many of the pages. Though it must be noted that I did leave some variations in line-widths to comport with what you see in existing adult coloring books where there are some thick and some thin lines to create a visual variety.
With that I think I’ve adequately addressed procedure and perhaps shown that it would have been absolutely impossible to “copy and paste” a book like this together. Next up is the accuracy issue.
Accuracy
A critic said that the maps lack accuracy. Let me speak to that as best I can as I don’t have any more information regarding what exactly they found lacking in this regard.
The copyright page lays out, perhaps too succinctly, the necessary disclaimers regarding the mapped data. The copyright page, in retrospect, may not have been the best place for this information as it may easily be overlooked. I squeezed all the text information onto that page in order to reduce page count so that I could maximize the coloring pages while keeping the cost quite low – at $9.99 US.
The copyright page points out the following:

Information printed in the front matter.
That information states very clearly that the map data is from OpenStreetMap, indeed that what we are talking about is “data” and is as accurate as the chosen dataset. In my professional opinion, the OpenStreetMap data is reasonably accurate in the locations that were chosen for a coloring book. The aim for the book was to include at least one map from all of the top 10 largest metropolitan areas of the world, though in the end I did have to leave out Osaka due to a lack of a proper density of data for coloring. All the other metropolitan areas of the world are included, plus a smattering of other interesting locations such as Boston, Vancouver, and Venice. Ensuring that all the most populous metro areas were included was a way of making sure that I covered the globe, so to speak. There are other “great cities” books which focus on only those cities that Western cultures are familiar with traveling to and from and I wanted to be more representative of the real world.
That’s why, if you are from the U.S., you might be surprised to see that a coloring page for a portion of Manila is included, for example, as this might be a place that isn’t high on your “to visit” or “have visited” or “have studied” list of cities. But it is one of the largest metro areas in the world. Also, I had at least one book buyer who was from Manila and who was happy with this inclusion.
In terms of accuracy, I first wondered if perhaps the critic might be too used to seeing Google Maps, which uses the Mercator projection. The maps included in the City Maps coloring book are each projected to a local coordinate system that is appropriate for the location, not Mercator, which is notorious for its inaccuracies with regard to shape and area and is used in webmapping systems primarily because it became the default projection for them after the first webmapping platforms employed it as an easier mathematical solution to their map tiling needs.
Let’s take a look at this in detail. The very first map in the book,The Palace Museum in Beijing, China (also known as The Forbidden City), is shown here in thumbnail form:

Thumbnail version of the first coloring page. Beijing – The Palace Museum
A close-up of the southeast corner of this map is shown below:

This map is in the projection Beijing 1954 / Gauss-Kruger zone 20, also known as EPSG: 21420. The Mercator equivalent of the same location on Google Maps appears like this:

Mercator Aerial
In this particular location and scale I don’t see too much difference between the projections and I see that the mapped data from OSM appears to be fairly accurate, though of course not every single feature is mapped.
In the coloring page close-up we see a few issues with overlapping lines at the southern portion of the page. This is definitely an issue that may be cleaned up in a future edition. It’s an artifact of OSM data wherein many people may map different cultural tags for the same location. One person may have mapped just the general location of The Palace Museum with an outline, for example, while another OSM contributor may have mapped the individual stalls. Many many of these artifacts were cleaned during the production of the book via teasing out the individual “tags” (in OSM parlance a tag is how you describe what the mapped location is) such that things like urban areas or shipping lanes, for example, weren’t included. They tend to confuse the map reader, who doesn’t expect to see lines in the water even though they do signify real things. I do think that further cleaning of this sort is warranted and I hope to ameliorate this in the future. Does it preclude your use of the book for coloring? That’s for you to decide.
Now let’s take a look at Manila since I’ve mentioned it already. That particular location was difficult because the OSM data for it wasn’t as detailed as in other locales. So this map is at a smaller scale and includes line features only where “water” = ‘river’ (not road lines) and all polygon features. The interstices of the polygons reveal the road network at this scale. A thumbnail version of the page is shown here:

Manila – Port Area
The southeast corner of this map looks like this:

Manila Port Area southeast corner
This map is in the PRS92 / Philippines zone 3 projection, also known as EPSG: 3123.
And here’s the aerial of the area (Mercator projection, from Google Maps):

Manila Port Area, Aerial
Here’s the Google Map of the same location:

Manila Port Area Google Maps
I think that the projection differences at these scales may not be enough to cause someone to say that the maps are “inaccurate” so perhaps my thesis on this being the issue is incorrect.
At any rate there are certainly some differences between OSM data and other mapped data, and that may be where we come into conflict with what people might deem to be “accurate” vs. “non.” When we do compare the maps shown above, though, we see a close-enough association, in my mind, for the colorer.
A NOTE ABOUT AUDIENCE I’m bolding the word colorer because this is where I want to talk a little bit about the audience for the book: the colorer. I’m forever talking about “know your audience” when it comes to creating a cartographic product. We must ask ourselves what our audience is expecting, how they need it to be presented for maximum informational absorption, and what we can bring to the map that adds to the audience’s experience and knowledge-base in a positive and efficient manner.
After hounding this in to countless people–most recently up in Manitoba where I gave several talks/workshops to the municipal government and planning association–I’m ashamed to say I may have misjudged the audience for this book given some of the feedback I have received! I believe that the primary audience is the mindfulness adult colorer and I still believe that. What I failed to grasp was just how many people would become a secondary audience for this book: those who are map nerds/cartographic enthusiasts who will be sticklers for accuracy at the expense of coloring quality. For this secondary audience I should have made very clear, in a special section at the beginning of the book, exactly how the book was made, what the potential pitfalls are, and my reasoning behind not including labels, choosing the locations, constraints, and so on.
Small spaces, labels, and dangles
One criticism was actually with regard to the primary audience: those who want clear spaces to color. This critique focused on the fact that in some of the maps there are some spaces that are too small to color. In particular I point to an example from the Bidhannagar map:

Small locations on the Bidhannagar page, actual size, Asia South Lambert Conformal Conic, EPSG: 102030.

Bidhannagar Google Maps, Mercator projection
When you compare the two maps, you can see in the coloring book page that there are fewer roads. This is because I only included polygons on this map. In this case I felt the polygons adequately represented major roads in their interstices, just as with the Manila coloring page, and also that including roads in this location would have caused a huge density issue (way too many small spaces to color). A few of the smallest polygons shown in that snippet at the above-right, are indeed too small to color. A closer look at the data reveals that these particular polygons are all tagged as water. A filter to get rid of polygons smaller than a particular size would have been in order here.
This was a compromise on my part having to do with the amount of time I had available to me and it may have been a poor decision. I do know that at least one person has shown me her colored version of this page and she simply colored right over these smaller boxes. The lines show through the color and seem to still look okay to me. I know from reading hundreds of coloring book criticisms that there are colorers who don’t mind small spaces, some who abhor them, and some who criticize if the spaces are too large (i.e., more like a child’s coloring book). It seems very difficult to get it just right on this score and I hoped that the compromises I made here were good enough. That said, it may be something to take a closer look at in a second edition if I do one.
Labeling of the maps is something that has come up a few times from a few cartographers I know. The maps in this coloring book are not labeled and this was a purposeful decision, again, with respect to the audience primarily being concerned with coloring. I didn’t include labels since those really get in the way of the coloring experience. I’m inclined to disregard this particular notion because for this primary audience of the adult colorer, I think that labeling would not be good.
Line dangles are definitely an issue in some of the maps. They were very difficult to get around considering the scale of the maps, the data, and the fact that many of the maps feature extra-wide road casing in order to make the roads colorable. These road casings do stick out into water locations on some pages. In another edition these definitely need to be cleaned up manually in Inkscape. I’ve wavered over whether to pull the book from the market to fix this particular issue, but I am convinced that the ROI on this is not enough to make this worthwhile. If there comes a time when I want to completely update, add new maps, and so on, then I will address this. In the meantime, I think that for the price, quantity of maps to color, and the interesting places to explore (I know many who have looked up the maps to discover more about a place), this book is more than worth the price. I’ve thoroughly enjoyed coloring most of the pages myself despite a few line dangles on some of the pages. I could fix them but considering my already too-booked schedule of consulting and speaking I just didn’t find that it would be worth it for the small increase in satisfaction that it would give to the sticklers. I’m thinking I may slightly edit the book’s description on the Amazon page to ensure that nobody incorrectly buys it thinking that it is a detailed road atlas or anything remotely similar.
City Maps constitutes a mash-up of two popular genres: adult coloring and cartography. This concept had never really been put forth in book format, in our recent past, before*. As such I believe these few critiques stem from the fact that it is a unique and interesting type of book and this kind of unique product will always bring with it a healthly amount of skepticism from those who may have expected something a little different. The hundreds of privately and publicly posted expressions of enthusiasm, support, and positive critiques has helped greatly to outweigh these issues addressed here but no good cartographer should create a product without a thorough look-back and lessons learned for the future as I’ve done here.**
*Apparently someone created a city maps coloring book 400 years ago?
**I propose that cartographers in production work incorporate some sort of “code review” and “retrospective” process (terms borrowed from software engineering).
hey @PetersonGIS my (almost) five year old is also loving your map coloring book. have to get my own I guess… pic.twitter.com/pLz6RHRtxH
— Doug (@dropstones) May 21, 2016
.@ArcGISOnline has its place, but it shouldn’t be oversold. Or people will get frustrated. Like me. I’m coloring. pic.twitter.com/cmgAYaLlNz
— David Puckett (@BrightRain) May 5, 2016
***********
Wherein I address a few concerns about “City Maps” & provide a detailed discussion on how it was made! https://t.co/0DwUfSWUzH
— Gretchen Peterson (@PetersonGIS) May 23, 2016
Pretty sure that was my longest blog post ever. In 6 yrs of blogging. And it was maybe the 1st time ever that it was more about me than u?
— Gretchen Peterson (@PetersonGIS) May 23, 2016
@PetersonGIS I enjoyed reading how you made the maps for the coloring book, and was SMH at the people who gave you grief.
— Barrett Clark (@barrettclark) May 23, 2016
@PetersonGIS It was an interesting read, especially for someone like me in the secondary audience. 😉
— Robert Nordan (@robpvn) May 23, 2016
@PetersonGIS osm2pgsql? Didn’t you used to be a die hard imposm user?
— Craig Williams (@williamscraigm) May 23, 2016
@williamscraigm Good catch. osm2pgsql keeps it in points, lines, polys–just 3 separate datasets–but can be too big for world-wide that way
— Gretchen Peterson (@PetersonGIS) May 23, 2016
@williamscraigm Since this was just city extracts I didn’t mind that this time around. imposm splits into however many tables you specify.
— Gretchen Peterson (@PetersonGIS) May 23, 2016
Apparently there is a vocal market for spatially accurate map coloring books, suitable for litigating boundary disputes, well siting, etc.
— Brian Timoney (@briantimoney) May 23, 2016
@PetersonGIS Oh dear how ridiculous you had to write such a response!
— Nathanael Coyne (@NathanaelB) May 23, 2016
I cannot believe that @PetersonGIS has to defend the spatial accuracy of her cool City Maps coloring book pic.twitter.com/27Unz2REnT
— Silas Toms (@silasmerlin) May 25, 2016
The spirit animal coloring book needs to explain as to why there is no snuffaluffagus! @silasmerlin @PetersonGIS https://t.co/uzwdbX4M9e
— Zac Andereck (@ZacAndereck) May 25, 2016






Recent Comments