Archive for August, 2010
How to use Hashing Effectively
Posted by Gretchen in Best Practices, Design on August 31, 2010
This is a snippet of an old map of Paris published by Karl Baedeker publishers in 1907 for Paris and Environs. I have often seen this map because it is in the inside cover of one of my children’s books, Adele & Simon by Barbara McClintock. However, it wasn’t until I really looked at it closely today that it struck me how phenomenally impressive it is that the cartographer managed to use hashing for the city blocks without overwhelming the map.
Hashing is very difficult to do without making a map just plain ugly and I usually advocate for using it sparingly, if at all. However, here it is just beautiful. The only critique that could possibly made of it is that the drafts-person did not use a steady line weight throughout, but somehow even that adds to its charm. If it isn’t visible to you in the little snippet above, the pinkish-red color is hashing, with a bolder line of the same hue surrounding each city block or section.
Did you also notice how the letters in the major street names actually ascend and descend above and below the road casings? In other cases the letters are at the southern end of the road, offset to such a point that the bottoms of the letters (even those without descenders) actually go a bit over the casing line. You can see this in the snippet above in the letters “o b,” which is the end of the name Rue Jacob.
The maps from this particular publisher were well-regarded for their detail, of which you can see quite a bit in just the small piece shown above, and their accuracy. A tremendous amount of detail was packed onto this map while still allowing for readability and only using the colors white, magenta (pinkish-red), blue, and black.
The Tourist Map
Posted by Gretchen in Inspiration on August 30, 2010
Over the summer we took a long trip to Costa Rica to learn Spanish. On our second or third day there, some other people at the place we were staying – who were volunteering to teach English at the village school – handed us a map. It turned out that they had already been there for a month and were leaving shortly so they no longer needed it. They had been given this map by another local, who had done the following:
- printed out a Google map of the village on an 8.5 by 11,
- put another piece of paper on top of the Google map,
- used colored pencils to trace and color in the roads,
- added arrows pointing off the map to show which roads led to which other villages,
- drew in local restaurants and beaches that he liked and labeled them,
- drew in local groceries (they are small and numerous there) and labeled them.
The end result was a hybrid between the Google map and a newbie-centered view of the village. It was charming in that the roads and buildings were colored in by hand, the labels were in regular handwriting, and it reflected one person’s view of the local scene. It was useful in that we might not have discovered certain restaurants and it would have taken us much longer to make our own mental maps of the place. It was accurate in that it was based on an accurate base map with proper scale. I guess one might call it a Google Map Mashup on regular, old fashioned, paper.
Design for the Color Blind
Color blindness – also called color vision deficiency – is fairly prevalent. It is usually of genetic origin and, depending on the type of color deficiency, occurs in approximately 1% to 8% of males and much fewer females. As I say in the book:
If you create a map for your work‑group, and your work‑group consists of three Caucasian men, the chance that one of them is red-green color deficient is about 22 percent.
One way to make your colors distinguishable is to simply ensure that each color has maximum brightness (in the HSV system it would correspond to the value). A color deficient individual will see the colors differently than others, but will be able to understand the color coding none-the-less. Along these same lines, you can make certain that the colors are not pure. For example you want to avoid pure red: 255, 0, 0 next to pure green: 0, 255, 0 (RGB).
You can double check your final product for color deficient readability using a tool such as Vischeck or Color Oracle. You can also read more – and see some map examples – in this great article: Be Kind to the Color Blind.
Let’s Get Philosophical
Do you think that GIS professionals are woefully under-educated in the realm of projections and scale? And if so, do you believe this has important implications to cartography? During a discussion about this on Twitter recently it came to light that we need to distinguish between GIS users and GIS professionals. GIS users – those who, for example, use Google Earth to plot their vacation spots – may not know about projection and scale.
When we speak about GIS professionals though, we need to expect that our colleagues are educated, well informed, individuals who have this basic knowledge under their belts either through their schooling or their own personal education on the job. Anything less is to be negative to a point of downgrading our entire profession as a bunch of idiots who don’t know the basics of our field. Let’s not be that way. Let’s assume that others are just as well-informed as we are, okay? Let’s not go around smacking others with our elitism.
At any rate, how much does scale and projection have to do with cartography? If we are talking about cartographic design then these matter very little. If we are talking about cartographic truth then these could have a fundamental impact on the end-result of a map making effort. Today when I was talking with the personnel at the Geospatial Centroid at Colorado State University, my own feelings were mirrored when I was told that the problem in map design is not the lack of fundamental understanding of projections and scale.
The major problem is that very intelligent analysts, scientists, programmers, are producing data and then trying to communicate their data via very badly designed maps. It isn’t that they misrepresent information on their maps. No, it is these problems that are most at the forefront:
- Too much clutter
- Lack of organization
- Poor color choice
- Attributes that should pop are in the background and attributes that should be subdued are in the foreground
- Labels incorrectly placed or not placed with enough care
- Lack of a central focus
These are the things I am most interested in teaching. These are design aspects that many GIS professionals are lacking and which, when learned, can enable our map products to take on that level of design excellence that leads to vastly improved communication.
Color Inspiration
Posted by Gretchen in Inspiration on August 19, 2010
We need some color inspiration from time to time. One of the things I mention in the book is to look for any kind of inspiration source that suits you to find colors that will work for your map. For example, you could look at book covers, art work, website designs, and other maps. The great benefit of doing this is that you already know the colors have been vetted through eyes other than your own. You can always change the colors as you design if and when needed but it sure is a great way to get started.
One map I thought of lately that would be great to use as an inspiration piece is the London Tube Map. Did you know that the London Tube Map, one of the most famous maps in the world that is still used, has been worked and re-worked since 1908? Henry Beck, who designed the map from 1931 to 1960 changed the colors quite often. We could guess that the colors on this map would be great for print-color legibility and contrast.
So how do you go about using them? I found the Pantone colors listed on several websites, translated them into RGB colors, and then uploaded them onto my new COLOURlovers page. I’ve used COLOURlovers quite a bit over the years for inspiration but this was the first time I had used it to upload my own palettes. It was so easy to do! You can retrieve the palettes and RGB triplets that go along with them from my COLOURlovers page.
When you take a look at my COLOURlovers page you’ll see that I’ve created some other interesting palettes too. Most of them inspired by other maps I really liked, though perhaps not as famous as the London Tube Map. In the meantime you can gaze at the two lovely London Tube palettes right here:
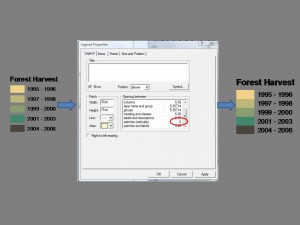
How To Create a Seamless Legend in ArcMap
Posted by Gretchen in Best Practices on August 5, 2010









Recent Comments